|
| Image from belajarkoding.net |
CSS
CSS (Cascading Style Sheet) adalah sebuah bahasa yang bertugas untuk mendeskripsikan, mengatur, dan menghias elemen HTML di layar monitor sehingga terlihat lebih rapi dan menarik. Keberadaan CSS dan HTML ibarat seperti 2 sisi mata uang, yaitu saling melengkapi. Tanpa CSS, bentuk dan tampilan HTML tidak akan enak dilihat oleh mata.
Di dalam CSS, kita bisa melakukan banyak aktivitas, antara lain:
- Mengubah jenis, style, dan ukuran font
- Mengatur tata letak sebuah halaman
- Membuat animasi
- Mengatur warna
- Mengatur bentuk dan tampilan elemen HTML
- dan lain sebagainya
CSS Syntax
Aturan penulisan dalam sebuah CSS berbeda dengan HTML. Jika HTML banyak dipenuhi dengan tag <>, CSS akan banyak menggunakan kurung kurawal, hashtag (#), simbol titik koma (;) dan dot (.)
PEMBUATAN CSS
Untuk membuat css ada 2 cara, yaitu:
- Kode CSS dijadikan satu dengan file HTML
- Kode CSS dibuat terpisah (file ekstensi .css), kemudian dihubungkan dengan file HTML
Langkah-langkah yang kita lakukan adalah:
- Jika jadi satu dengan HTML
- Arahkan cursor ke bagian <head>
- Buat tag <style>
- Membuat kode css
- Jika terpisah:
- Membuat new document
- Membuat kode css
- Menyimpan dengan format .css
ID dan CLASS pada HTML
id dan class di dalam HTML berfungsi untuk menandakan identitas unik pada sebuah element. Saya akan jelaskan dengan analogi berikut ini:
Di dalam gudang terdapat 100 kardus polos. Seorang karyawan diminta untuk mencari kardus berisi buku-buku akuntansi. Karena seluruh kardus tidak diberi nama, alhasil si karyawan kebingungan mencari dimana kardus berisi buku akuntansi. Seandainya seluruh kardus diberi nama, pasti ia lebih mudah mencari kardus yang dimaksud.
Analogi di atas menunjukkan pentingnya sebuah identitas. Demikian pula dengan element HTML. Dengan adanya identitas, kita akan mudah mencarinya dan fungsi-fungsi di dalam kode program akan berjalan tanpa mengalami kebingungan.
Untuk memberi penanda pada element, kita dapat menggunakan dua atribut, yaitu id dan class. Keduanya memiliki aturan penulisan yang sama: tidak boleh ada spasi, case-sensitive (beda huruf kecil dan besar). ID adalah nama unik dan hanya bisa digunakan dalam 1 elemen saja. ID juga akan banyak digunakan pada kode javascript dan php. Sedangkan class bisa digunakan lebih dari 1 elemen (berkali-kali). Kedua-duanya (id dan class) sama-sama bisa dipakai di dalam css. Untuk lebih jelasnya, akan kita lihat contoh di bawah ini.
Pertama-tama, kita lihat apa yang saya lakukan di bagian head. Saya membuat tag style, di dalamnya saya mendefinisikan sebuah class dengan nama "paragraf". Pada CSS, class dimulai dengan simbol dot (.) sehingga menjadi ".paragraf". Kemudian saya memulainya dengan kurung kurawal untuk mengatur apa saja yang mau saya lakukan dengan class itu. Setiap aturan selalu diakhiri dengan tanda titik koma (;). Setelah semua diatur, saya menutup class tersebut dengan kurung kurawal tutup.
Langkah berikutnya, saya harus memanggil class paragraf tadi. Panggilan tersebut harus dan hanya bisa dilakukan di dalam tag body. Kita dapat menentukan sendiri di tag sebelah mana class tersebut digunakan. Contohnya di dalam tag p. Saya panggil dengan syntax: <p class="paragraf">. Jika syntax benar, maka hasilnya tulisan "Hello World" akan berubah menjadi warna biru, sesuai dengan yang saya mau.
Pertama-tama, kita lihat apa yang saya lakukan di bagian head. Saya membuat tag style, di dalamnya saya mendefinisikan sebuah class dengan nama "paragraf". Pada CSS, class dimulai dengan simbol dot (.) sehingga menjadi ".paragraf". Kemudian saya memulainya dengan kurung kurawal untuk mengatur apa saja yang mau saya lakukan dengan class itu. Setiap aturan selalu diakhiri dengan tanda titik koma (;). Setelah semua diatur, saya menutup class tersebut dengan kurung kurawal tutup.
Langkah berikutnya, saya harus memanggil class paragraf tadi. Panggilan tersebut harus dan hanya bisa dilakukan di dalam tag body. Kita dapat menentukan sendiri di tag sebelah mana class tersebut digunakan. Contohnya di dalam tag p. Saya panggil dengan syntax: <p class="paragraf">. Jika syntax benar, maka hasilnya tulisan "Hello World" akan berubah menjadi warna biru, sesuai dengan yang saya mau.
 |
| Image from graycelltech.com |
SOFTWARE PENDUKUNG
HTML dapat dibuat dengan beberapa software yang tersedia di internet, bahkan beberapa di antaranya bersifat open-source, seperti:
Silakan mengunduh salah satu dari software tersebut dan lakukan proses instalasi sesuai dengan petunjuk yang sudah diberikan.
MEMBUAT FILE HTML
Saya berikan contoh di bawah ini file html sederhana.
Dari contoh di atas, kita dapat melihat ada 2 bagian dalam struktur file, yaitu head dan body.
Bagian head dimulai dengan tag <!DOCTYPE html>. Arti dari tag tersebut adalah kita sedang mendefinisikan bahwa file yang kita buat merupakan file html. Kemudian di langkah kedua kita menambahkan tag <html> untuk memulai pembuatan file ini. Langkah berikutnya, kita mendefinisikan bagian head dengan membuat tag <head>. Di dalam head, kita membuat judul dari dokumen dengan membuat tag <title>. Judul dapat kita lihat di browser pada bagian tab.
Bagian body dimulai dengan tag <body>. Seperti yang sudah saya sampaikan di tulisan sebelumnya, bagian body berisi tentang konten-konten. Dalam contoh ini, kita membuat sebuah paragraf dengan isi kalimat, "Hello World!" Gunakan tag <p> untuk membuat paragraf.
Jika konten dalam body sudah selesai dibuat, jangan lupa untuk membuat closing tag dari bagian body dan html.
MENYIMPAN FILE HTML
Agar file HTML dapat dibuka di browser, kita harus menyimpan file tersebut dengan mengikuti beberapa aturan di bawah ini:
- menggunakan huruf kecil,
- simpan dalam folder,
- folder dan file tidak boleh menggunakan spasi (atau bisa diganti dengan underscore " _ " ),
Jika sudah selesai, silakan membuka file explorer, buka file tersebut menggunakan browser seperti google chrome atau mozilla firefox.
Selanjutnya, saya akan menjelaskan tentang CSS. Silakan klik di sini.
Selanjutnya, saya akan menjelaskan tentang CSS. Silakan klik di sini.
Pengenalan HTML
 |
| Image from responsive4website.com |
HTML (Hyper Text Markup Language) adalah sebuah pemrograman yang digunakan untuk membuat halaman website beserta konten di dalamnya (sumber: Mozilla). Di dalamnya terdiri dari elemen-elemen yang berfungsi membangun sebuah web. Elemen tersebut direpresentasikan dalam bentuk tag ( <> ).
Dengan html, kita bisa membuat sebuah website dengan berbagai macam konten, mulai dari blog, profil, media komunikasi, dsb yang bersifat statis. Sedangkan untuk membuat website dinamis, kita bisa menggunakan PHP, sebuah bahasa pemrograman yang paling populer dan bisa disematkan di dalam HTML.
STRUKTUR HTML
HTML secara umum memiliki dua struktur besar, yaitu head dan body. Head mengandung informasi seperti identitas file html, aturan-aturan yang diterapkan oleh developer, komponen pendukung (javascript, css). Sedangkan body mengandung berbagai macam konten.
HTML TAG & SYNTAX
HTML memiliki syntax (aturan penulisan sebuah bahasa pemrograman) yang harus ditaati agar memunculkan hasil yang sesuai dengan harapan developer. Seperti sudah dijelaskan di awal, setiap bagian di dalam tubuh html selalu dimulai dengan tag ( <> ).
Beberapa tag yang sering digunakan adalah:
- <a>= membuat hyperlink/ tautan
- <table>= membuat tabel
- <tr>= membuat baris dalam sebuah tabel
- <td>= membuat kolom dalam sebuah tabel
- <strong>= membuat format tulisan menjadi bold
- <i>= membuat format tulisan menjadi italic
- <u>= membuat format tulisan menjadi underline
- <p>= membuat paragraf
- <input> = membuat input field
- <form>= membuat form
Tag memiliki anatomi yang harus disusun teratur. Anatomi tersebut terdiri dari opening tag, content, closing tag. Jika opening tag memiliki struktur <>, maka closing tag mendapat tambahan / di dalam <> tersebut, sehingga menjadi </>. Sebagai contoh, lihat gambar di bawah ini:
 |
| Image from mozilla |
Tag di dalam sebuah html terdiri dari 2 jenis, yaitu single tag dan nested/ multiple tag.
- SINGLE TAG adalah tag yang terdiri dari 1 jenis saja. Contoh seperti gambar di atas <p>
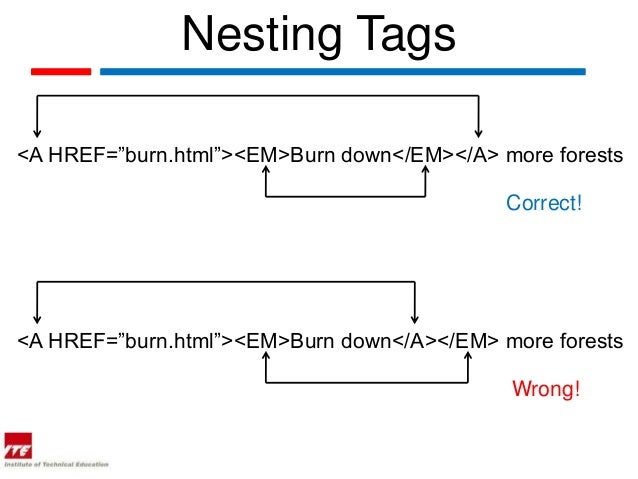
- NESTED/ MULTIPLE TAG adalah tag yang terdiri dari beberapa bagian dan memiliki sifat berjenjang. Karena sifat itulah, maka penyusunan tag harus tepat. Jika salah, akan terjadi error/ tampilan tidak sesuai rencana developer. Sifat dari nested tag adalah: opening tag yang terakhir menjadi closing tag yang pertama. Perhatikan contoh di bawah ini:
 |
| Image from slideshare.net |
- Dalam contoh di atas, ada 2 tag yang digunakan, yaitu <a> dan <em>. Karena elemen terakhir dalam opening tag tersebut adalah <em>, maka closing tag yang pertama haruslah </em>, kemudian diikuti </a>
Tulisan selanjutnya - Membuat HTML