Pengenalan HTML
 |
| Image from responsive4website.com |
HTML (Hyper Text Markup Language) adalah sebuah pemrograman yang digunakan untuk membuat halaman website beserta konten di dalamnya (sumber: Mozilla). Di dalamnya terdiri dari elemen-elemen yang berfungsi membangun sebuah web. Elemen tersebut direpresentasikan dalam bentuk tag ( <> ).
Dengan html, kita bisa membuat sebuah website dengan berbagai macam konten, mulai dari blog, profil, media komunikasi, dsb yang bersifat statis. Sedangkan untuk membuat website dinamis, kita bisa menggunakan PHP, sebuah bahasa pemrograman yang paling populer dan bisa disematkan di dalam HTML.
STRUKTUR HTML
HTML secara umum memiliki dua struktur besar, yaitu head dan body. Head mengandung informasi seperti identitas file html, aturan-aturan yang diterapkan oleh developer, komponen pendukung (javascript, css). Sedangkan body mengandung berbagai macam konten.
HTML TAG & SYNTAX
HTML memiliki syntax (aturan penulisan sebuah bahasa pemrograman) yang harus ditaati agar memunculkan hasil yang sesuai dengan harapan developer. Seperti sudah dijelaskan di awal, setiap bagian di dalam tubuh html selalu dimulai dengan tag ( <> ).
Beberapa tag yang sering digunakan adalah:
- <a>= membuat hyperlink/ tautan
- <table>= membuat tabel
- <tr>= membuat baris dalam sebuah tabel
- <td>= membuat kolom dalam sebuah tabel
- <strong>= membuat format tulisan menjadi bold
- <i>= membuat format tulisan menjadi italic
- <u>= membuat format tulisan menjadi underline
- <p>= membuat paragraf
- <input> = membuat input field
- <form>= membuat form
Tag memiliki anatomi yang harus disusun teratur. Anatomi tersebut terdiri dari opening tag, content, closing tag. Jika opening tag memiliki struktur <>, maka closing tag mendapat tambahan / di dalam <> tersebut, sehingga menjadi </>. Sebagai contoh, lihat gambar di bawah ini:
 |
| Image from mozilla |
Tag di dalam sebuah html terdiri dari 2 jenis, yaitu single tag dan nested/ multiple tag.
- SINGLE TAG adalah tag yang terdiri dari 1 jenis saja. Contoh seperti gambar di atas <p>
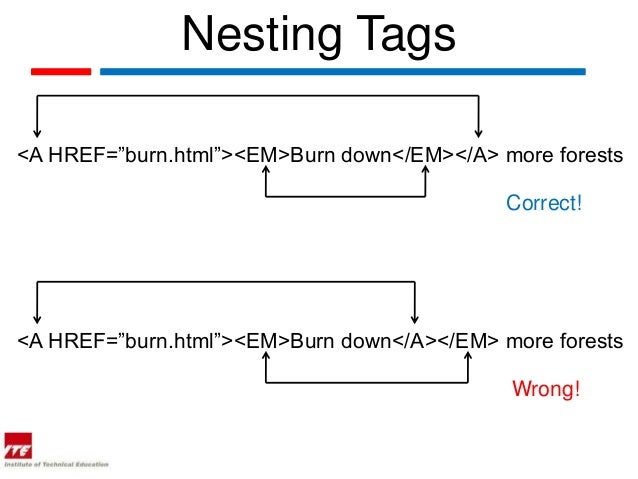
- NESTED/ MULTIPLE TAG adalah tag yang terdiri dari beberapa bagian dan memiliki sifat berjenjang. Karena sifat itulah, maka penyusunan tag harus tepat. Jika salah, akan terjadi error/ tampilan tidak sesuai rencana developer. Sifat dari nested tag adalah: opening tag yang terakhir menjadi closing tag yang pertama. Perhatikan contoh di bawah ini:
 |
| Image from slideshare.net |
- Dalam contoh di atas, ada 2 tag yang digunakan, yaitu <a> dan <em>. Karena elemen terakhir dalam opening tag tersebut adalah <em>, maka closing tag yang pertama haruslah </em>, kemudian diikuti </a>
Tulisan selanjutnya - Membuat HTML

0 comments